Não é necessário criar um projeto Next para usar o Next
O Next.js é uma biblioteca javascript como qualquer outra. Isso significa que, para trabalhar com ela, não necessariamente precisamos criar um projeto com o npx create-next-app. Basta adicionarmos o next como uma dependência padrão de nosso projeto javascript.
Ou, em outras palavras, podemos usar o next no “modo raiz”.
Quer ver um exemplo rápido.
-
Vamos criar um projeto novo do zero com
npm init -y. -
Vamos adicionar as dependências
next,reactereact-dom. -
Maravilha, nosso projeto está com Next.js.
-
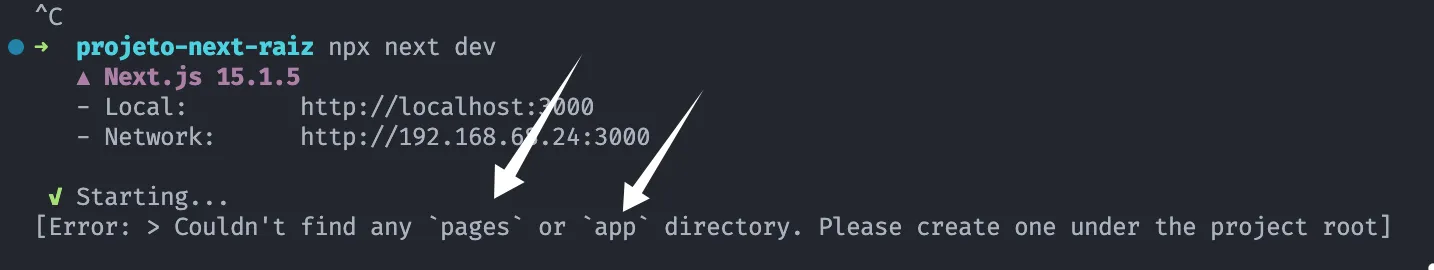
Para rodar, basta rodarmos o
npx next dev.Temos um problema. haverá um erro:

Isso porque, para funcionar o Next.js precisa de uma pasta
app, ou, se usarmos o Next antigo (antes da versão 13), a pastapages. -
Vamos criar a pasta
app -
Maravilha, agora tudo está rodando, mas não temos página nenhuma.
-
Vamos criar uma
page.tsxcom umhello world. -
Automaticamente o dev server cria pra gente uma pasta
.next, um arquivolayout.tsxe um arquivotsconfig.json. Mágico!
Pronto, isso tudo é o que precisa para rodarmos um projeto mínimo do Next.js.